Yazılımcınin herşeyi olan IDEler günümüzde artık daha hızlı gelişiyor. IDEler geliştikçe boyutları büyüyor ve daha hantal hale geliyorlar. Halbuki notepad öyle mi? Notepad’den IDE olarak bahsetmem yanlış olur J Metin editörü dememiz daha yerinde olacak. Bugünse konumuz bir metin editörü olan Sublime-Text.
Nedir Sublime-Text’i özel kılan?
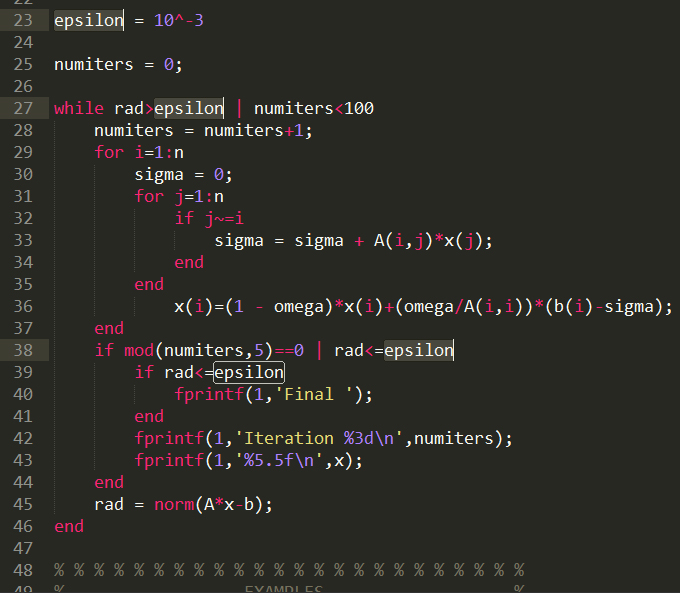
Sublime-Text, python dili ile yazılmış, Linux, Windows ve Mac Os işletim sistemlerinde çalışabilen bir metin editörü. En önemli ve tüm diğer editörlerden ayıran özelliği çoklu işaretçi kullanımıörnek olarak aynı anda 10 adet işaretçi kullanımı aşağıda gösteriliyor.

Çoklu işaretçiyi kullanabilmek için farklı seçenekler mevcut. Bunlardan benim kullandıklarım ise;
CTRL ye basılı tutarak işeretçileri bırakmak,
CTRL ALT Yukarı ve ya Aşağı ile satırın üst ve alt hizasındaki satırı seçmek,
CTRL F ile arama yaparak Find All komutunu kullanıp tüm aynı kulimeleri seçmek,
Bir kelime ve ya bölüm seçili iken ALT F3 konutunu kullanarak tüm benzerleri seçmek,
CTRL D ile seçili bölümün bir sonraki benzerini seçmek.
Sublime-Text ile neredeyse hiç fareye gereksinim duymadan kod yazabilmek mümkün.

Başke neler var?
Dahili komut satırı ve de Paleti var. Komut satırına Python komutları girebiliyoruz ve de yaptığımız işlemlerin çıktısını alabiliyoruz. Komut satırına ulaşmak için CTRL “ tuşlerı yardımıyla erişebiliriz.
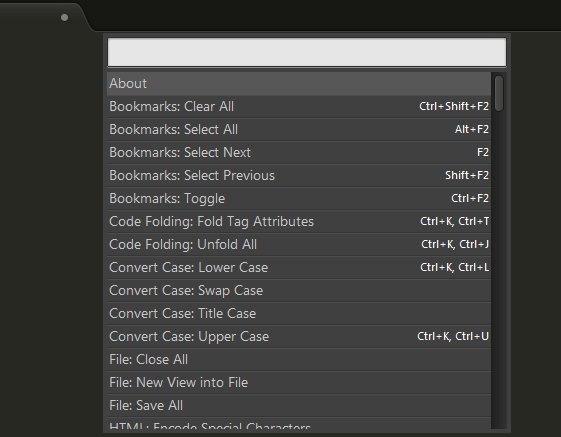
Paletimiz var ve de çok seviyoruz. Paletyardımıyla Sublime-text içerisindeki dahili fonksyonları çağırabiliyoruz. Örneğin html yazıyoruz, kodumuzdaki girintilere hiç dikkat etmedik CTRL P tuşları ile paletimize ulaşıp Indent yazıyoruz. Ve de bu fonksiyon sayesinde yazımız okunabilir ve tablı hale geliyor.
Sublime-text’in diger bir özelliği kendi kısa yollarnızı atayabilmeniz. Örnek olarak “Indent” fonksyonunu şahsen çok kullanıyorum J ve de bu fonksyona kısa yol atayacağım. Bunun için CTRL ALT F de atalı bir fonksiyon yok. Menüden Preferences > Key Bindings – User seçiyoruz ve Köşeli parantezler arasına
{ "keys": ["shift+alt+f"], "command": "reindent" }
Şeklinde bir satır ekliyoruz ve de kaydediyoruz. Diğer kayıtlı konutları görebilmek içinde Key Bindings – Default yolunu takip edebilirsiniz.
Sublime Paket yöneticisi
Sublime text kendi özellikleriyle bile gelişmiş bir editörken birde geliştiricilere plug-in apisi saylayarak plug-in desteği sunuyor. Şuan kayıtlı plug-in sayısı 1000’i geçti.
Plug-inleri kurmak için plug-in dosyasını indirip sublime-text içerisindeki plug-ins klasörüne çıkartmanız gerekmektedir. Bide kurcaksınız. Tabiki yapmayacaksınız böyle birşey. Gelişmiş diyoruz J boşuna değil. Sublime-text’in olmazsa olmazı Paket yöneticisi varken siz yorulmayın. Yöneticiyi kurak için aşağıdaki kodu alıp konsola yapıştırıp çalıştırıyoruz.
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print('Please restart Sublime Text to finish installation')
böylece paket yöneticiniz zahmetsizce kuruluyor.
Sisteminiz içerisinde php, node.js, ruby nin kurulu olması, kuracağınız plug-inler ile sorun yaşamamanızı sağlayacaktır.
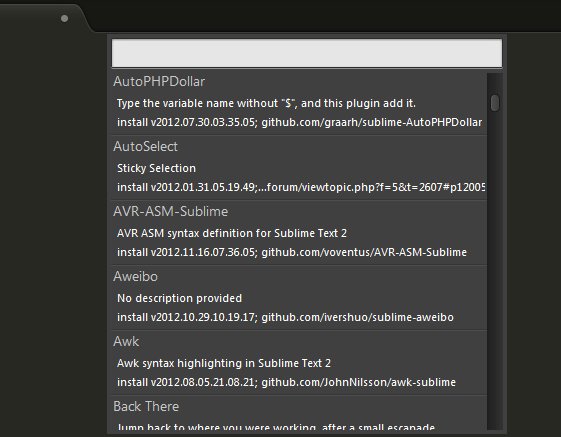
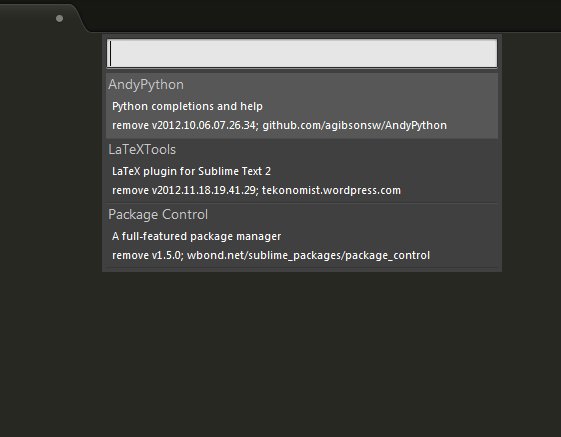
Paket yöneticisine CTRL SHIFT P kısayolunu kullandıktansonta install yazıyoruz ve pakket yöneticisi kurulum modulunu çalışyırıyoruz. Burada bulunan pluginlerden istediklerimizi kuruyoruz. Bu eklentiler hakkında daha ayrıntılı bilgileri, yazı dizimizin ilerleyen bölümlerinde değineceğiz. Örnek olarak Emmet Eklentisini kuralım kurulum modülü içerisine emmet yazıyoruz ve de enter a basıyoruz.

Eklentimiz saniyeler içerisinde hazır hale geliyor. Emmet, eski adıyla ZenCoding, hızlı bir şekilde kod üretmeye yarıyor. ul>li*5>a.menu yazıp CTRL E kısayulu ile
<ul>
<li><a href="" class="menu"></a></li>
<li><a href="" class="menu"></a></li>
<li><a href="" class="menu"></a></li>
<li><a href="" class="menu"></a></li>
<li><a href="" class="menu"></a></li>
</ul>
Bu sonucu elde edebiliyorsunuz. Daha fazla ipucu için Emmet’in sayfasını ziyaret edebilirsiniz.

Başarılı bir yazı olmuş, baya işime yaradı. Umarım SublimeText hakkında derinlemesine bilgileri de bizimle paylaşırsınız.